HTML, sammen med CSS, brugte er for mange websites. Det er let at lære, og er en gateway til scriptsprog, såsom JavaScript.
Steps

Brug Skriftfarve tags
- 1Antages det, at du allerede har et HTML-dokument åbent, og ønsker at tilføje / redigere tekst, vil enhver tekst være inden den skrifttype tag, som så:
<font> Dette er teksten. </ font>
- 2Der er to metoder til at ændre farve:
- Brug hex farvekode
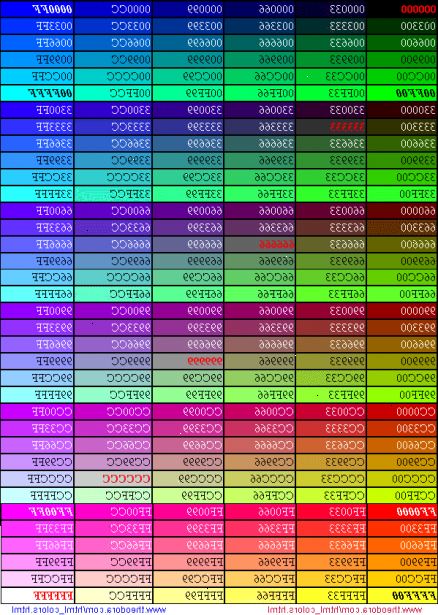
<font color="#0000FF"> Dette vil gøre din tekst blå. </ font>
- Brug farven navnet
<font color="red"> Dette vil gøre din tekst rød. </ font>
- Brug hex farvekode
- 3Ændring af størrelsen af teksten er den samme:
<font size="3"> Teksten er nu 3 point, de muligheder, fra 1 til 7 </ font>.
- 4Du vil sikkert gerne ændre den faktiske skrifttype, samt:
<font face="courier"> Skrifttypen er ændret til at ligne en skrivemaskine. </ font>
- 5Bland det hele sammen:
<font color="#00FF00" face="Verdana" size="1"> Jeg lavede denne tekst lille, pæne og lime grøn. </ font>
Tips
- Husk, at ikke alle computere og operativsystemer har de samme skrifttyper, så prøv at bruge en fælles font.
- Husk farve regler, og ikke bruge rød tekst på hvid baggrund, eller blå tekst på en sort baggrund.
- Gør ikke din tekst for stor eller for lille.
- Placer altid "#" i farvekode kombinationer.
- Brug hex koder, i stedet for farvenavne, således at alle browsere vil gøre din tekst det samme.
Advarsler
- Skrifttypen element understøttes ikke i XHTML 1.0 Strict DTD.
- Skrifttypen tag er forældet i HTML 4.01
