Selvom du kan lave en webside uden at vide HTML, vil du have uundgåelige problemer, uanset hvad webside editor du bruger, og du bliver nødt til at vide HTML at ordne det. Der er mange gode hjemmesider, hvor du kan lære HTML, men denne artikel viser dig det grundlæggende i at oprette en hjemmeside i dette format. Med denne grundlæggende introduktion, vil du snart være i stand til at gøre en webside fra bunden!
Steps

Brug af HTML
- 1Forstå hvad HTML er. HTML er det kodesprog, der gør web-sider. At se, hvad det ligner, gå ind IE og højre-klik for at vælge "Vis kilde". Du vil se en side med kode, og det er HTML. Denne kodeks er, hvad din browser ser, og derefter fortolker det ind som webside
- I Internet Explorer er den VIEW menupunktet "kilde". I Mozilla Firefox skal du trykke på [Ctrl] + U for at se sidens kildekode. I Safari skal du vælge View - Vis kilde (eller Alternativ + Kommando + U).
- 2Gør din første webside så enkel som muligt. Hvis du ikke gør det, vil du sandsynligvis blive overvældet af syntaksen og script-sprog.
- Det er vigtigt at huske, at du skal skrive din information mellem en åbning HTML-tag og et afsluttende HTML-tag. En åbning tag ser sådan ud: <___>. En afsluttende tag ser sådan ud: </ ___>. Til sidst, er ___ erstattes med en kode.
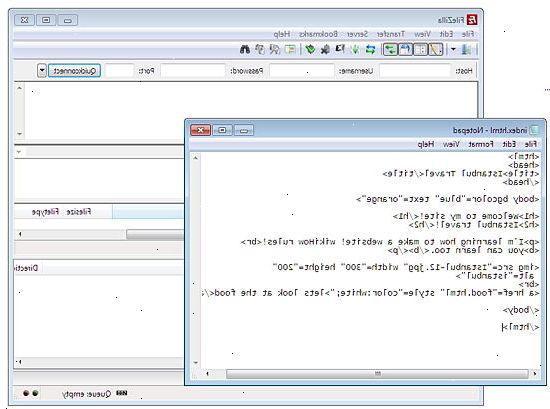
- 3Gå til start, derefter "programmer" og derefter "tilbehør". Klik på "Notesblok".
- 4Fortælle browseren hvilket sprog du bruger. Indtast <html>. Det er den første tag, du skriver, der fortæller den computer, du starter en web-side. Det vil også være lukket sidst, så i slutningen af dokumentet, er det lukke ved at skrive dette: </ html>. Dette afslutter websiden.
- 5Føj overskriften på siden, som vist.
- 6Giv din side en titel. En titel er vigtig, fordi det giver dine brugere en idé om, hvad den handler om. Også, når brugerne bogmærke dit websted, at titlen er alt, hvad de vil se i deres huskesedlen. Titlen for HTML-kode er <title>. Luk det ud i slutningen af din titel ved at skrive </ title> Titlen kommer til at vise på fanen forventer ikke, at det er titlen på selve hjemmesiden.
- 7Arbejdet på kroppen på siden. Skriv <body> at åbne body-tagget. Luk derefter body-tagget ved at skrive </ body>. Hovedparten af oplysningerne til din webside går mellem <body> og </ body>.
- For at give din webside en baggrundsfarve, kan du tilføje en stil til kroppen. I stedet for blot at skrive, skrive <body style="background-color:silver">. Du kan prøve en anden farve eller endda en hex kode. Ordene i anførselstegn er kendt som "attributter". de skal være omgivet af anførselstegn!
8
Skriv noget tekst mellem kroppens tags. - At gøre teksten gå til næste linje (som at trykke på "Enter" på tastaturet), skrive <br>.
- Ønsker du at tilføje et telt, ellers kendt som et ord, der bevæger sig på tværs af en skærm? Blot skrive <marquee> TEXT GOES HERE </ marquee>.
9
Tilføj nogle billeder. Hvis du ønsker at sætte et billede fra internettet på din webside, er HTML-koden for billeder <img src="VVJM">. Den afsluttende tag er:. Men afsluttende tag er valgfrit. 10
Kontroller, at alle dine tags er lukket. Din webside skal se noget som dette: <bgcolor="yellow"> <marquee> Det er den bedste hjemmeside i verden! </ marquee> <img src="IHNraW5zL2NvbW1vbi9pbWFnZXMvR29vZ2xlX2xvZ29fNS5naWY="> |
11
Gem dit arbejde. Gå til "gem som", lægge et filnavn med et. Html (såsom "testfile.html"), og vælg "alle filer" eller "tekst" under filtype. Det vil ikke fungere, hvis begge ikke er færdig. Gå finde den side, hvor du har gemt den, skal du dobbeltklikke på den, og din standard web browser skal åbne din helt egen web-side. Tips
- At være i stand til at piske en simpel web-side i minutter flade kan være en nyttig metode til at imponere dine venner. Du kan gå op til en af dine venner, og tilbyde at gøre for dem. De vil sandsynligvis blive imponeret og smigret.
- Her er et eksempel på en forkert placering af tags <tag1> <tag2> udsagn </ TAG1> </ tag2>
- Denne artikel fortæller dig, hvordan du opretter en web-side. Rådfør de relaterede Googles nedenfor for oplysninger om, hvordan du udgiver din webside.
- Når du åbner en tag, skal du lukke det, medmindre det er en af de specielle tags, der ikke behøver at være lukket. Disse vil omfatte <img> eller <hr>. Men når i tvivl, skal du lukke tag.
- Hvis du ønsker at nappe koden, skal du finde filen og omdøbe ". Htm" til ". Txt". Alternativt kan du spare to kopier af koden, den ene af dem er. Htm, og den anden er. Txt. Dette giver dig mulighed for at redigere redigere det senere.
- Mange mennesker gør en levende designe sider. Arbejdet med dine færdigheder, og du kan være i stand til så godt!
- For at gøre mere avancerede hjemmesider, bruge en web editor som Microsoft Expression Web.
- Lukning tags kan ikke placeres hvor som helst. Den "sidste" tag "i" må være den "første" tag "out". Det skal se sådan ud: <tag1> <tag2> udsagn </ tag2> </ TAG1>
- Du kan også prøve Adobe Dreamweaver. Det skal hjælpe dig, når du har nogle problemer, da det viser, hvilket problem du har, og hvordan man kan løse det.
- Hvis din webside ikke fungerer, kopiere og indsætte prøven HTML-kode fra oven og gem som anvist, så se siden. Leg med den eksisterende kode, som du lærer.
- Brug en skabelon til at teste ændringer, du foretager på personlige hjemmesider såsom Myspace, inden du gør den egentlige ændringer.
- Du kan finde mange tutorials til at hjælpe med dette rundt omkring på nettet. Må en Google-søgning for HTML-kode tutorials.
- Sørg for at alle fejl er rettet, så de kan søge det op så let.
Advarsler
- Sørg for at du manuelt skrive ". Html" eller ". Htm" i slutningen af filnavnet og vælg "alle filer" eller "txt" under filtype. Det vil ikke fungere, hvis begge ikke er færdig.
- Vær sikker på, at du hoster dine egne billeder, så du ikke stjæler båndbredde af den nuværende vært. Du kan være vært for billeder på websites såsom Photobucket, Flickr eller ImageShack.
- Den <marquee> tag er ikke en officiel html-tag som defineret af W3C (World Wide Web Consortium) og kan ikke fungere i alle browsere. Dette tag blev lavet, og først understøttes af Internet Explorer, og nu har nogle legacy support af andre browsere.
- Den "bgcolor" attribut er forældet. Den korrekte måde at ændre baggrundsfarven på elementer er at bruge CSS.
Ting du behøver
- En tekst redigering program som Notepad (til Windows) eller TextEdit (Mac).
- En browser som Mozilla Firefox eller Safari.
- Computer med en internetforbindelse
- Filhåndtering af en slags, såsom Windows Stifinder (ekstraudstyr)
- Et billede hoster, såsom Photobucket eller Flickr
